Definición de hecho, Definition of Done o «DoD» en Elemento115

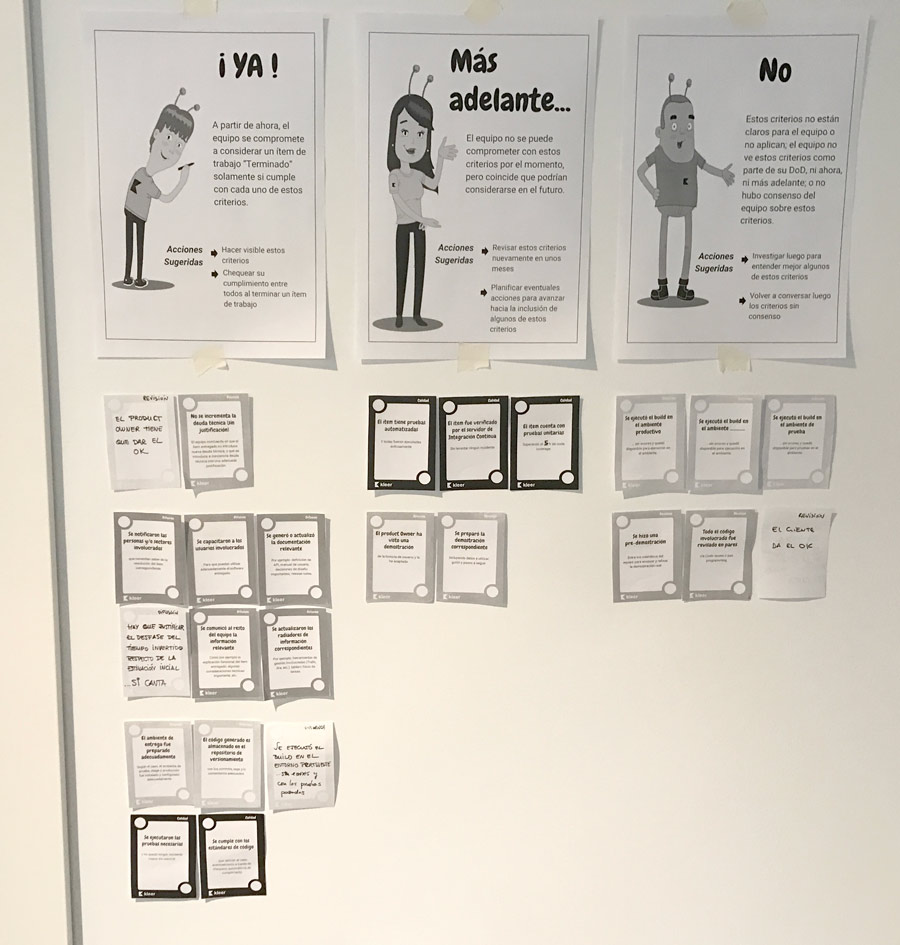
Os voy a contar cómo llegamos a nuestra propia «Definición de hecho», «Definition of Done» o «DoD» en Elemneto115. En la última retrospectiva ágil que hicimos el pasado 30/08/2017, aprovechamos para tratar un tema que veníamos necesitando desde hacía tiempo. Un acuerdo sobre qué características debe tener un trabajo que realicemos para considerarlo como «hecho». […]
Manual de bienvenida a Elemento115

En la última retro tratamos un tema importante, que condujo al trabajo de parte del equipo durante varios días, en lo que denominamos «Welcome project«. El «Welcome project» es un manual de bienvenida diseñado en forma de proyecto, con sus tareas a completar que guiará, durante la primera semana, el aprendizaje y las experiencias de […]
Cómo entendemos la entrega de valor en Elemento115

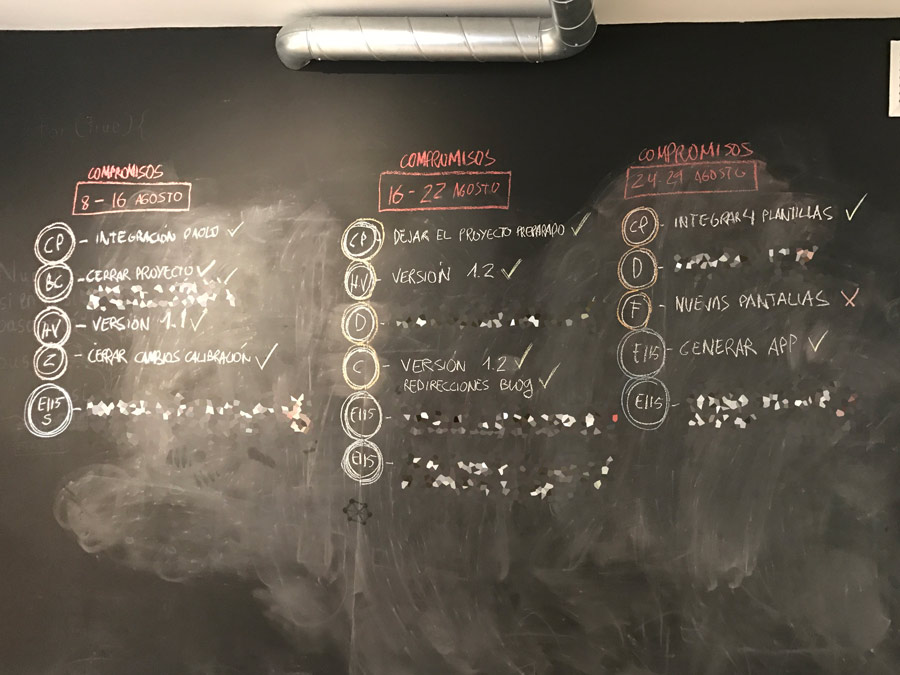
En la anterior retrospectiva reflexionamos sobre la entrega de valor en Elemento115, y de las conversaciones que tuvimos y los acuerdos a los que llegamos es de donde nace éste post. ¿Qué dice el manifiesto ágil de la entrega de valor? Echemos un pequeño vistazo a lo que dice el manifiesto ágil: [av_hr class=’full’ height=’50’ shadow=’no-shadow’ […]
Cómo empezamos a hacer remoto en Elemento115

En septiembre de 2017 abrimos nueva sede Elemento115 en Valencia y empezamos a hacer trabajo remoto. Es nuestra primera experiencia como empresa en la que estaremos distribuidos en dos lugares, y a hacer trabajo remoto. Una gran apuesta y un gran síntoma del buen momento de evolución y cambio que estamos viviendo, pero por otro […]
Symfony 2: Form Type y Prototypes

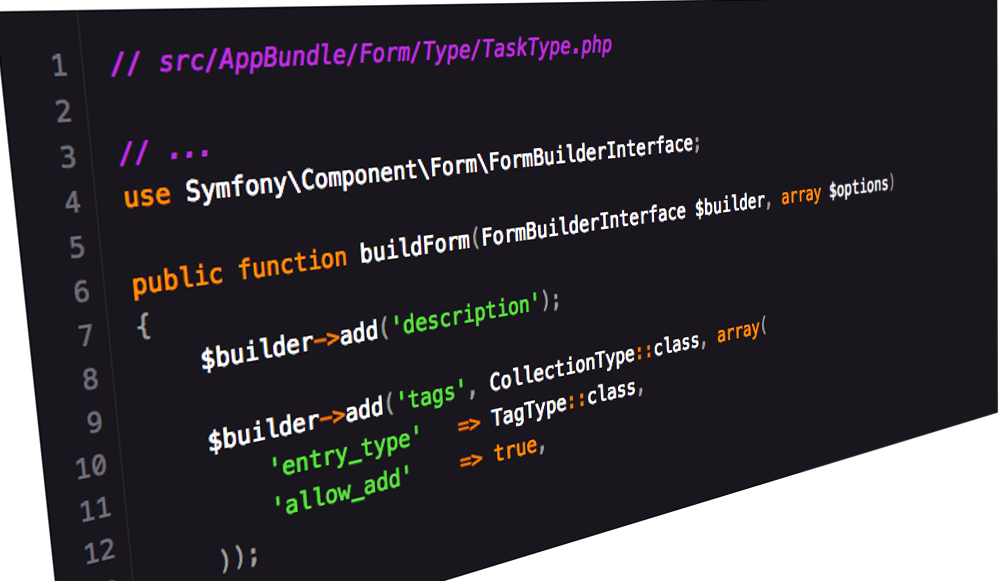
[av_textblock size=» font_color=» color=»] La gracia de un framework es poderte abstraer de muchos problemas complejos, como por ejemplo dar una manera sencilla de administrar los contenidos. Symfony2 nos provee de una potente herramienta de gestión formularios: su creación, su validación, su populación… y la pieza más importante en relaciones 1 a N: los Form Prototypes. […]
«El desksurfing es un win-win» Juan Vázquez, desarrollador Ruby y fundador de Sociack

Invitamos a Juan Vázquez, desarrollador Ruby y cofundador de Sociack, a que nos cuente sus sensaciones en su visita desksurfing a nuestras nuevas oficinas. No fue mi primera vez, ni tampoco será la última que haga desksurfing. Si aún no sabes de qué va el tema, te sugiero que des una vuelta por Google y mires […]
¿Y qué hacemos con jQuery? (parte 2)

Planteadas en nuestro artículo anterior las ventajas e inconvenientes de utilizar jQuery, llega la hora de decidir qué hacemos con él. Y para ello el primer paso es responderse a una pregunta: ¿Qué necesidades de JavaScript tengo como desarrollador? Es difícil encontrar una respuesta que no requiera una explicación de miles de píxeles de longitud, […]
El Grid que Gotham necesitaba

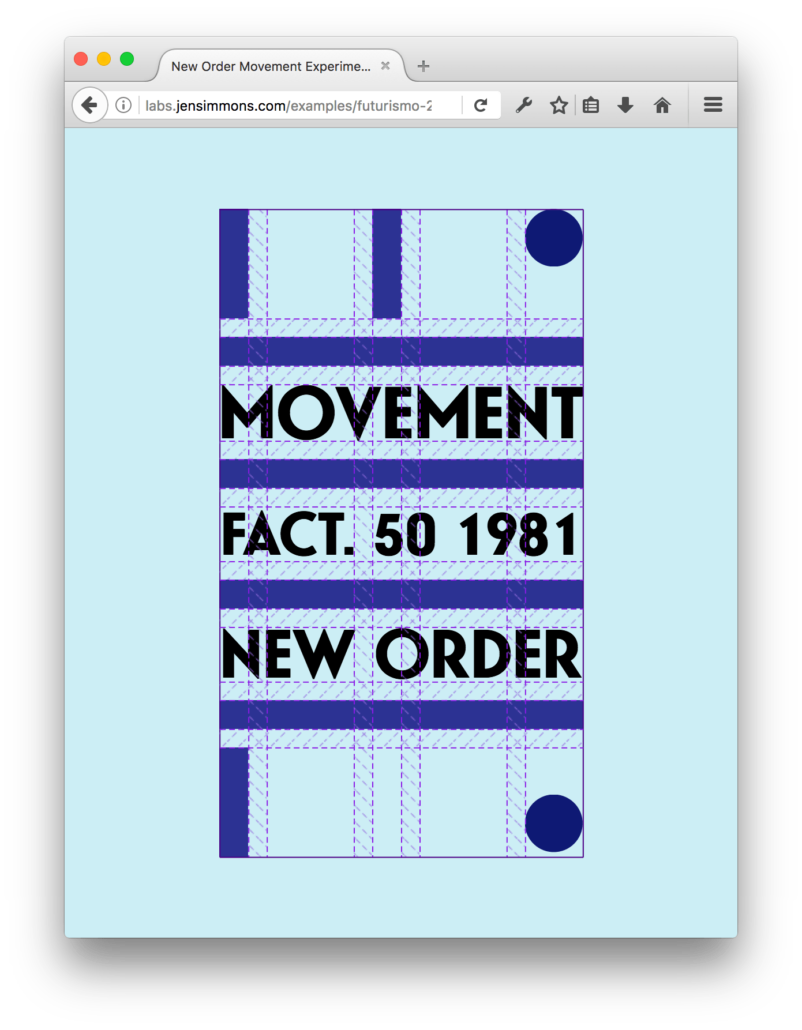
La semana pasada llegaba, de la mano de Firefox 52, la primera versión definitiva en producción de Grid Layout. Dos días más tarde le seguía Chrome 57, y es de esperar que Safari lo haga en breve, incluso han publicado ya un artículo en su blog con una introducción a Grid. A Edge de momento […]
