(5) days of Vue

Esta es la narración de una historia de amor. Breve, intensa y que terminó de forma brusca, contra un muro. Todo empezó con un encuentro tan casual como inevitable. Por un lado un estudio digital buscando una herramienta que hiciese el desarrollo de aplicaciones web más eficaz, fiable y escalabale, y que abriese la puerta a […]
«El desksurfing es un win-win» Juan Vázquez, desarrollador Ruby y fundador de Sociack

Invitamos a Juan Vázquez, desarrollador Ruby y cofundador de Sociack, a que nos cuente sus sensaciones en su visita desksurfing a nuestras nuevas oficinas. No fue mi primera vez, ni tampoco será la última que haga desksurfing. Si aún no sabes de qué va el tema, te sugiero que des una vuelta por Google y mires […]
El Grid que Gotham necesitaba

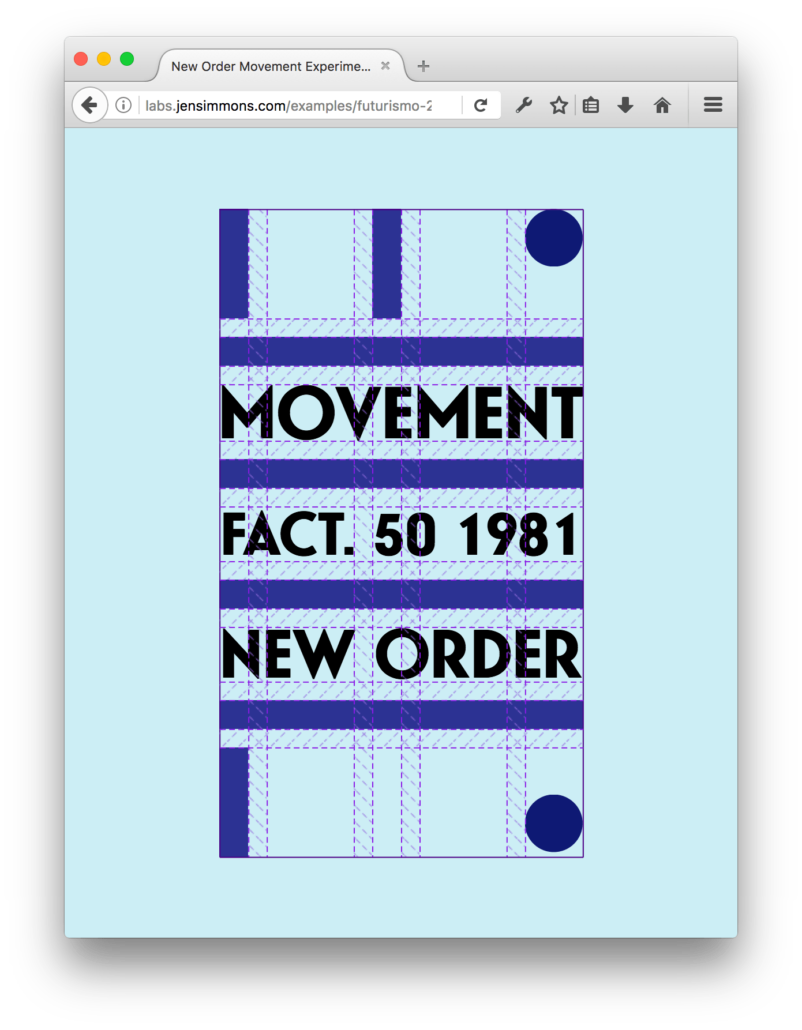
La semana pasada llegaba, de la mano de Firefox 52, la primera versión definitiva en producción de Grid Layout. Dos días más tarde le seguía Chrome 57, y es de esperar que Safari lo haga en breve, incluso han publicado ya un artículo en su blog con una introducción a Grid. A Edge de momento […]
La hipótesis de la Reina Roja

Lo que es aquí, como ves, hace falta correr todo cuanto una pueda para permanecer en el mismo sitio. -Dijo la Reina Roja. Es una frase que hace años me obsesiona, y que describe muy bien la exigencia que me impongo, y el cómo siento y vivo el crecimiento personal y profesional. Para mí […]
