Meetup «Los retos de la comunidad Symfony»

Introducción Antes de nada, sería pertinente comenzar por el por qué del grupo. Recientemente nos planteamos la certificación de Symfony para los desarrolladores de nuestra empresa, y en la documentación de los pasos a seguir, vimos que desde la página de academia de Sensiolabs tenían con frecuencia cursos y talleres de preparación, en Francia, Londres […]
(5) days of Vue

Esta es la narración de una historia de amor. Breve, intensa y que terminó de forma brusca, contra un muro. Todo empezó con un encuentro tan casual como inevitable. Por un lado un estudio digital buscando una herramienta que hiciese el desarrollo de aplicaciones web más eficaz, fiable y escalabale, y que abriese la puerta a […]
Versionado de assets con Gulp y Symfony

Uno de los grandes “problemas” que nos encontramos en Elemento115 a la hora de hacer despliegues rápidos en un corto lapso de tiempo es, precisamente, cómo mostrar estos cambios al usuario final. Me explico. Nuestro flujo de trabajo nos permite hacer cambios rápidos de diseño y funcionalidad en la parte cliente, por lo que podemos […]
¿Por qué hacer tu propio framework front-end?

He aquí la gran pregunta. Respuesta corta: porque tenemos un Transtorno Obsesivo Compulsivo. De ahí el nombre del framework. Tocstrap. Ríete tú de Sterling Cooper. Respuesta larga: porque nos hacía falta una herramienta front con la que afrontar nuestros proyectos, que nos hiciese más rápidos, autónomos y eficaces, y evitase malgastar tiempo en tareas repetitivas […]
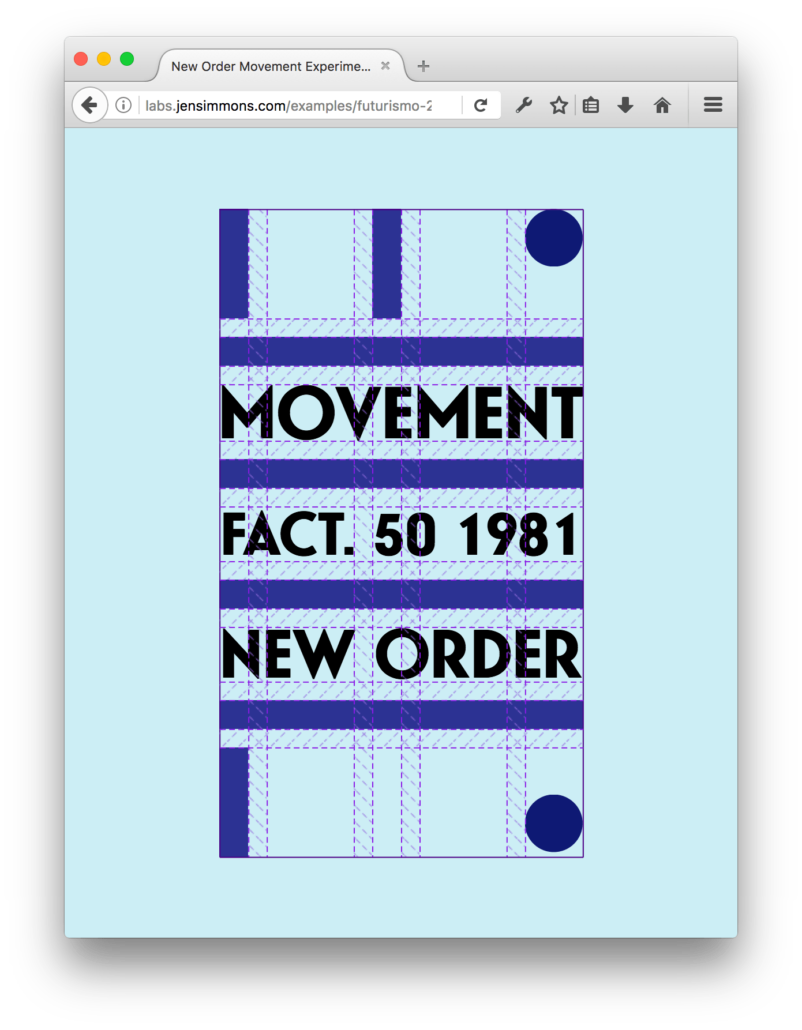
El Grid que Gotham necesitaba

La semana pasada llegaba, de la mano de Firefox 52, la primera versión definitiva en producción de Grid Layout. Dos días más tarde le seguía Chrome 57, y es de esperar que Safari lo haga en breve, incluso han publicado ya un artículo en su blog con una introducción a Grid. A Edge de momento […]
